Ajax
All things Ajax

Creating Advanced ASP.NET MVC Controls (Part 3, A Scheduler)
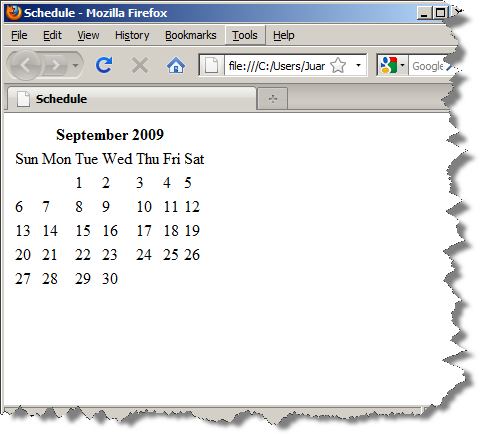
Purpose This is part 3 of a series going through the process of creating an advanced control for the ASP.NET MVC system. I've decided to create a schedule control that allows a user to schedule and it...

Creating Advanced ASP.NET MVC Controls (Part 2, Finished Debugger)
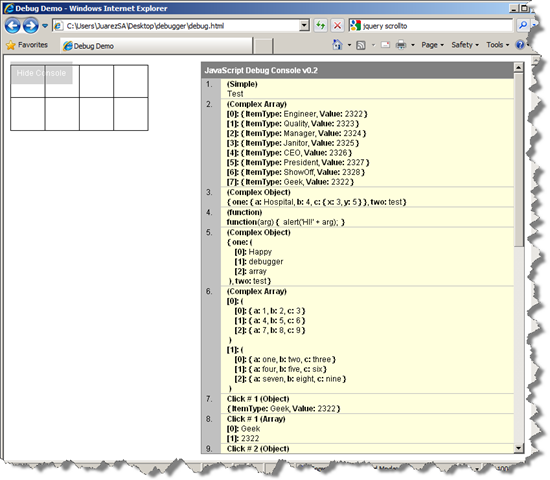
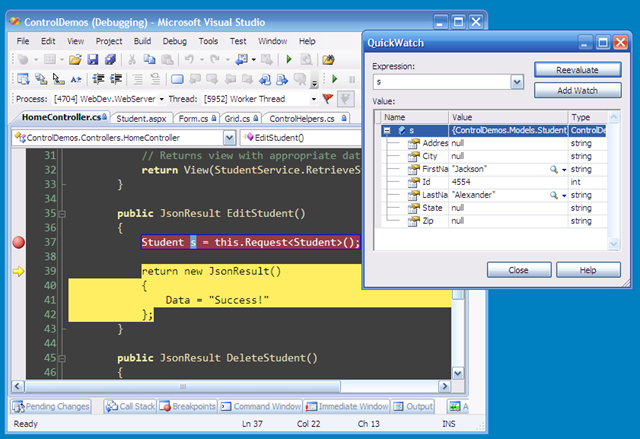
Purpose As mentioned in the previous post, in order to create good client side controls that interact well with the ASP.NET MVC system, we need to have a way to visualize data that the control either...

JQuery MVC Form Helper
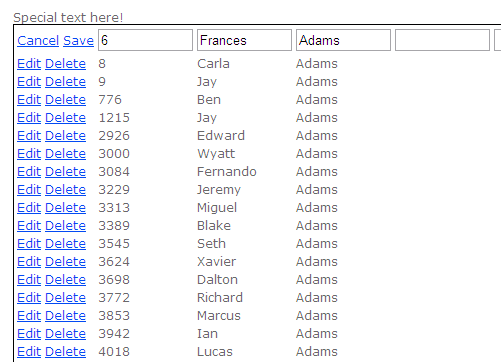
Simple Form Helper As I continue to use JQuery and MVC I am completely impressed with how much you can do with very little. I know the new preview 4 came out with an AjaxForm helper. I could not resis...

Ajax HTML Grid Control for ASP.NET MVC (Part 3)
Moving to an HTML Helper As I was looking around at the various HTML helpers out there, I realized that I should probably conform and stick to what is being done. Having said that, I refactored the Gr...
